 多くの企業よりホームページ作成を委託され制作・運営中の札プロが『稼げるホームページ作成の方法』を初歩からご指導いたします。
多くの企業よりホームページ作成を委託され制作・運営中の札プロが『稼げるホームページ作成の方法』を初歩からご指導いたします。
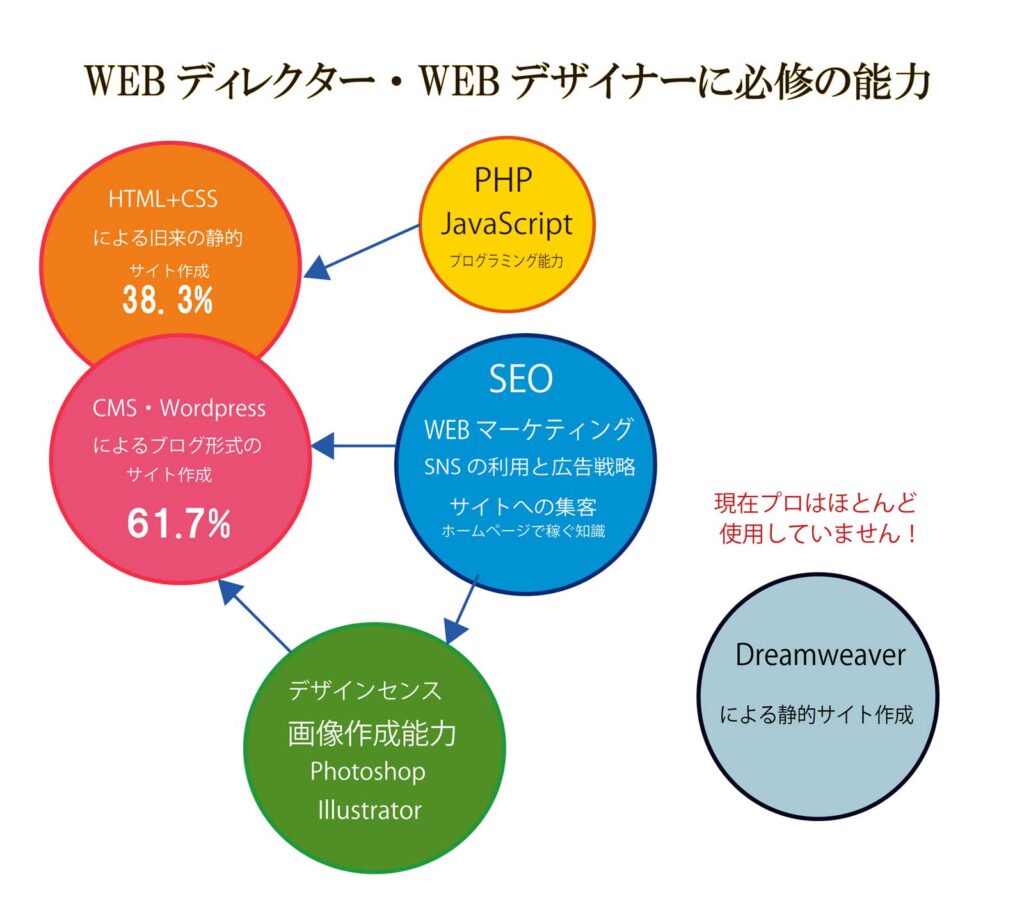
WEBデザイナーになるにはWordPress講座を中心にSEO・WEBマーケティングを必ず学ぶこと
WEBディレクター・WEBデザイナーになるにはどのスクールで何を学べばよいのか分かりませんよね。
しかし、各WEBデザインスクールのホームページから講座内容や受講スタイル、料金などを理解するのは簡易にハッキリとわかるように記載されていないのでなおさらわからないですよね。
こちらを見て下さい。『札幌市在住の方が通学とオンラインで受講できるWEBデザイン教室の一覧表』。
各校の特徴が一目稜線でわかますよね。
この表を注意深くよく見て下さい。
WEBデザインスクールのいくつかの問題点がハッキリと浮かび上がって来ます。
世界のホームページの6割以上を占めるWordpressなどを使用したブログ形式サイトの制作が中心ではない!
実は世界のホームページは今、その6割以上がWordpressのようなCMSと呼ばれるアプリを使用したブログ形式のサイトのなっています。
このホームページもこのスタイルです。
ブログ形式とは日々最新情報などを簡単に投稿できる形式のホームページです。『参考ページ』
重要なキーワード、例えばラーメン店を探しているのなら『札幌 ラーメン 人気』などと検索して何番目に紹介されるか?
これを検索順位といいますが、これを決めているGoogleでは投稿記事の数と投稿の頻度を重要な基準としています。
ところがほとんどのスクールは旧来の『HTML+CSS』で作る、投稿記事を投稿しづらい静的WEBサイトの作り方を中心にしています。
WEBディレクター・WEBデザイナーになるにはどうしても両方の知識・技術を身に付けなければいけません。
なのに、なぜWordpressはあっても付録程度なのか?
恐らく、動画などのオンライン教材が10年前ぐらいに作ったままで、現在のトレンドに合わせて作り直すのに手間が掛かるからだと思います。
ですから、あなたが習うのは10年前のサイト作成技術なのです。
必修のAdobeの写真加工ソフトPhotoshopと描画ソフトのILLustratorの使用技術を学ばないか、無駄に多くの時間をさいている
ホームページ作成や、雑誌のページやチラシ・飲食店のメニューやポスターを作るDTP(デスクトップ・パブリッシング)デザイナーはAdobeの写真加工ソフトPhotoshopと描画ソフトのIllustratorを100%利用して制作します。
会社間の画像のデータの受け渡しもこの2つのソフトで行うからというのも理由の一つです。
ところが、スクールによっては生徒さんに毎月の使用料が掛かるから、スクールにかかるライセンス料金が高い。
ホームページはペライチやWixなどの簡易制作ソフトで作るように指導しているなど、このソフトの利用技術を学ばせないスクールがあります。
逆に、「2,3か月でプロレベルのイメージ画像が作れるようになりますよ。』などと無駄にもの凄く多い回数をかけて高い受講費用の設定で行っているところもあります。
ホームページを作るためにはAdobeの写真加工ソフトPhotoshopと描画ソフトのILLustratorの使用技術が、プロのDTPデザイナー、WEBデザイナーとして通用するぐらいに習熟していなくてはいけません。
札プロのイラストレータ講座、フォトショップ講座はプロが指導しますので、プロとして活躍出来るレベルのスキルがしっかり身に付きます。
札プロでは80分20講座の『Wordpress講座』の中で必要なヘッダーやリンク画像を難なく使えるようにこのレベルの技術がマスタできるようになっています。
実はこのソフトの使用方法はそれほど難かしいものではないからです。
必ず学ぶべきSEOやWEBマーケティング講座がないか、別コースで受講回数が多く高額
ホームページを制作会社に作ってもらっても、競争の激しい現在ではほとんど誰も訪問てくれません。。
作っただけでは、そのホームページの存在も記載されている内容も誰も知らないからです。
ホームページは作った日から、日々Googleが高く評価してくれる記事を出来るだけたくさん投稿して育てて、訪問者を増やしていかなくてはないませせん。
また、いくら訪問者数が多くてもホームページで売りたい商品やサービスを欲しがっている人が訪問してくれないと1円にもなりません。
ところが、ほとんどのホームページ制作会社のWEBディレクターやWEBデザイナーは驚くほど、訪問者の多い商品やサービスが売れる稼げるホームページ構築のノウハウを何も知りません。
その最大の理由は、私の経験からすると現存するホームページ制作会社の創業者がほとんど広告代理店などのデザイナーのため、良いデザインのサイトが良いサイトだと頑なに思い込んでいるからだと思います。
皆がよく検索する単語=キーワードで上位に表示させることをSEOと言います。
また、twitterなどのSNSや、その広告なども利用して売上を挙げる知識も必要ですが、これをWEBマーケティングといいますが、これらの講座が別コースで受講回数が多く高額に金額設定されているスクールが多いのです。
札プロはプログラミングスクールという性格から、PHPやJavaScript言語などのプログラミングを学ぶために北海道を代表する凄腕のアフィリエイタの方が何名も通われて来たため、毎月、何百万円・数千万円単位の売上を上げる北海道や日本を代表する著名なアフィリエイタの通常は手に入らないSEOやWEBマーケティングのノウハウをここ数年蓄積して来ました。
ゆえに、ここ数年はホームページのみで毎月多くの生徒さんに入会していただいております。
札プロではSEOなどのこれらの強力なホームページへでの集客のノウハウと、制作現場ならではの実践的な制作スキルが身に付きます。
ドメインの取得やレンタルサーバーへの申込など初歩から稼げる企業サイト作成の最前線の知識・技術をご指導いたします。
今ではほとんどプロが使用しないDreamweaverを中心にすえたカリキュラム
相当多くのスクールが、今ではほとんどプロが使用しないAdobeのホームページ作成ソフトDreamweaverを使用した『HTML+CSS』による静的なホームページ作成をカリキュラムの中心にすえています。
10年以上前には業界標準のホームページ作成ソフトDreamweaverですが、現在でもソフトウェア制作会社で使用している会社も少ないながらありますが、ほとんどのプロのWEBデザイナーは使用していません。(参照ページ『プロはDreamweaverを使用しない』)
このソフトは『やさしいことを、わざわざ難かしくやらせるソフト』とプロの間では言われていて、極めて評判が悪いです。
多くのWEBデザイナーがTeraPadや秀丸などの簡略な『エディター』と呼ばれるメモ帳のようなソフトで、手書きで『HTML+CSS』を打つ方が簡単で易しいと言います。
まったくその通りで、特に細かいレイアウトやデザインの変更をDreamweaver使用で求められると面倒極まりなく、眼も当てられないというのが本音です。
おまけにWordpressでは標準のスマホ表示にも対応するサイトにする機能は、最近出来ましたが、全てのサイトをPC版とスマホ版の2つ別々に作らなくてはならないというもので、サイトの書き換えを両方やらなくてはいけない訳で、やってられません。
結局、多くのスクールの『ホームページ作成講座』は10年前の旧いままというのが現実なのだと思います。
ホームページ制作会社で即戦力としてて活躍できるお勧めのパッケージ講座
ちなみに、札プロのこれらの条件を全てクリアしている講座の内容と費用は次の通りです。
◆1講座は80分です。通学またはskypeによるオンライン1対1の家庭教師的な個別指導です。
| 講座名 | 講座数 | 金額(税込) | |
|---|---|---|---|
| 1 | WordPress講座(含 Photoshop・Illustratorの使用技術習得 | 20 | ¥53,900 |
| 2 | スマホ対応の静的ホームページ作成講座 HTML+CSS | 20 | ¥53,900 |
| 3 | SEO・ネットマーケティング手法講座 | 7 | ¥55,000 |
| (入会金¥21,780を含めた合計金額) | 47 | ¥196,380 |
これにWEBデザイン講座の10講座¥26,950を含めても¥223,333で他のスクールの半額または3分の1の価格設定です。
しかも、Photoshop・Illustratorの応用レベルでの使用技術の習得講座なども割増料金なしで追加受講できます。
もちろん、20年以上の教育指導経験を持つ札プロの講座ですから、ホームページ制作会社で即戦力として活躍できる十分な知識・技術が身につく講座です。
ご興味のある方、より詳しい内容をお知りになりたい方は以下のお電話または問い合わせフォームよりお問合せ下さい。
ホームページ制作実績
札プロでは多くの企業のホームページの企画・制作・運営してきました。
札幌市で最大規模の飲食サービス企業(株)APRのグループ全29店のサイトもその中の一つです。
こちらの日本料理店『なかなか』のサイトがその一例です。
最新作としては私のアート作品オンラインショップのホームページがあります。
これらのホームページもWordpressを利用し、これをカスタマイズ(改造)して制作しています。
WordPressカスタマイズ講座が当スクールのホームページ作成講座の中心となっています。
ホームページ作成講座 カリキュラム
◆1講座80分で、通学またはskypeによるオンライン1対1の家庭教師的な個別指導です。
◆受講費用はこちらをご覧下さい。
カリキュラム① ホームページ作成関連講座
ホームページ作成講座 HTML+CSS 20講座
| 学 習 項 目 | |
|---|---|
| 1 | ホームページとは何か?ドメインの取得方法とレンタルサーバーの申し込み、その種類と違い。 サイトのアップロードと公開方法。ドメイン取得とロリポップサーバーの申し込み方法の説明。 ファイル転送ソフトのダウンロード。 Adobeソフトの手配の方法。 |
| 2 | HTML形式のサイトとWordpressサイトの違いと特徴。テンプレートとテーマ。アクセス獲得とSEO・SEMの意味 |
| 3 | 集客方法の概要とコンバージョン=成約率。リスティング広告とPPC広告の説明 |
| 4 | ソーシャルネットワークサービス SNSについて。 Facebook(Facebookページと個人ページ)の作り方。Twitterの使用方法と効果。 |
| 5 | Metaタグの設定とh1タグの設定と意味。 (Dreamweaverを使用して)簡単な文章だけのページをアップロード。タグとは何か? 画像のアップロードとimage,style,hspace,vspave alignタグの説明。文章の回り込み |
| 6 | 最も基本的なタグの説明 ①見だし②段落③太字④文字色⑤改行⑥イタリック⑧spanタグとstyleタグ HTMLとCSSの説明。 「見だし=h1,h2,h3」の文法 |
| 7 |
タグの使用方法① divタグの使用方法とCSS border padding marigin floatまで 2講座
|
| 8 |
タグの使用方法② 背景色などの設定とcssによるデザイン指定
|
| 9 | タグによる表の作成 |
| 10 | タグ、表のデザインをcssで設定する |
| 11 | classの作成 |
| 12 | 見出しタグとcssによるデザイン変更 |
| 13 | header画像の設定、ページごとにheaderを変える |
| 14 | アンカータグにによるリンクの貼り付け |
| 15 | グローバルメニューの作成 |
| 16 | 問い合わせフォームの作成 |
| 17 | サイドバー(サイドメニュー)の作成 |
| 18 | イメージマップの設定 |
| 19 | アクセス解析ツールの導入と操作分析方法 |
WEBデザイン講座 10講座
| 学 習 項 目 | |
|---|---|
| 1 | フォントの種類と使用方法 ① |
| 2 | フォントの種類と使用方法 ② |
| 3 | アウトラインフォントと変形 |
| 4 | サイトの代表的なデザイン(含フラットデザイン)と色彩計画 |
| 5 | デザインの基本① グリッドの使用 トーン ジャンプ率 ムーブマン 静的デザイン |
| 6 | デザインの基本② 広告効果の高いデザイン WEBマーケティングの基本 |
| 7 | フルスクリーン構成とレスポンシブルサイト(スマートフォン対応のさせ方) |
| 8 | アクセスを集め集客するためのデザイン構成① グローバルメニュー サイドバー、1カランページの場合に必要な工夫(altタグの利用他) |
| 9 | 投稿記事とロングテールキーワード。固定ページへの組み込み。 |
| 10 | ディレクトリー構成と『パンくずリスト』の働き。全体のディレクトり構成の重要性 |
Wordpress講座 20講座(ホームページ作成講座に継続受講、またはHTML版サイトが作れる人が対象)
| 学 習 項 目 | |
|---|---|
| 1 | WordPressの仕組みと簡単インストール、php言語との関係。 データベースMySQLの説明と簡単インストール。 テーマ賢威のインストール。 |
| 2 | テーマの必要性と代表的なデーマの紹介。その長所と短所。 |
| 3 | WordPressの一般設定と賢威の設定。 カランの解説 |
| 4 | 固定ページと投稿ページ,表示設定,トップページを固定ページにする。投稿ページにサムネイルを表示するプラグイン |
| 5 | 投稿ページのカテゴリーとカテゴリーを操作するプラグイン。 カテゴリーの説明文を調整するコードのCSSへの追加 ディレクトリ型サイトとSEOの関係 |
| 6 | 代表的なプラグインと使用方法 |
| 7 | header画像の追加。ぺージごとにheader画像を変える |
| 8 | 固定ページ、投稿ページの作成と見出しタグの使い方 |
| 9 | 見出しのCSSによるデザイン変更 classの作成と適用 |
| 10 | 全体のカラー、グローバルメニュー サイドメニューのカスタマイズ① |
| 11 | 全体のカラー、グローバルメニュー サイドメニューのカスタマイズ② |
| 12 | コンタクトフォームの作成 2講座 |
| 13 | フッターの設定とGoogleMAPの埋め込み。 |
| 14 | サイドバーのリンクとテキストの作成。facebook,Youtube画像の埋め込み |
| 15 | ヘッダーなどをスライドショーにする。 |
| 16 | アクセス解析ツールの設置方法と操作方法 |
イラストレータ講座 23講座
| 学 習 項 目 | |
|---|---|
| 1 | イラストレータの購入方法と起動の仕方。 ファイル新規作成の方法 |
| 2 | 図形の描画(四角形・多角形・楕円他)とカラーパレットの使用 |
| 3 | 写真の挿入と更正(組み合わせ) |
| 4 | 文字を打って追加する。 アピアランスによる文字加工 |
| 5 | 購入したフォントのインストールと使い分け方 |
| 6 | アウトラインフォントとは何か?その変形による制作方法 |
| 7 | ファイルの保存と圧縮画像での保存。 圧縮方式の違い(jpeg gif png他) 好みの画素数で保存する方法 |
| 8 | グラデュエーションとマスクによる画像の暈かし方 |
| 9 | 簡単なブラシツールの使い方 3講座 |
| 10 | ペンツールとベジェ曲線 7講座 |
| 11 | レイヤーを使用しての自由なイラスト作成 |
| 12 | ブラシツール 鉛筆ツールの使い方応用編 4講座 |
フォトショップ講座 10講座
| 学 習 項 目 | |
|---|---|
| 1 | フォトショップの起動と新規作成 画像の明暗・コントラスト 色彩の調整 |
| 2 | 画像を四角に切り取る。 好きな形に切り取る。 マスクを使って暈かす方法 2講座 |
| 3 | 画像を好きなように切り取る。 3講座 |
| 4 | ブラシツール、消しゴムツールで画像を修正する。 |
| 5 | 画像の一部を、切り取った画像で修復する |
| 6 | 画像の選択部分を色などの改造する 2講座 |
カリキュラム② SEO・ネットマーケティング関連講座
SEO・ネットマーケティング手法講座 (ホームページとブログ・SNSで稼ぐ方法) 全7講座
| 学 習 項 目 | |
|---|---|
| 1 | ホームページは10ページ前後のものを作っても、訪問者は1日数人である。ホームページは育てて行くものである。ほとんどのホームページは売上向上に機能していない現実 |
| 2 | ドメインとは何か?新規ドメインと中古ドメイン |
| 3 | google,yahooの検索エンジンとキーワード、掲載順位 |
| 4 | 検索順位とアクセス数の成約(コンバージョン)との関係 |
| 5 | 検索エンジンのアルゴリズム パンダアップデートとペンギンアップデートとペナルティ |
| 6 | SEO、SEMとは何か。 |
| 7 | SEO対策会社のリンク貼り付け手法と有効性について |
| 8 | 代表的な2つの集客方法 ホワイトハットSEO・ブラックハットSEO |
| 9 | パワーサイト、バックリンクサイト、ファクトリーサイトの違い |
| 10 | クロスサイトリンクと有効性 |
| 11 | ドメインのランクと中古ドメインの価値、使用方法 |
| 12 | サイトを作るためのツールの説明(Sirius 賢威 他) |
| 13 | HTMLサイトとWordpressサイトの特徴と使い分け方 |
| 14 | ブログの価値と利用方法 無料ブログと優良ブログ。そのドメイン価値とリンク価値 |
| 15 | SNS TwitterとFacebookの使用方法。 サイトとの効果的な連動 |
| 16 | アフィリエイトとは何か?アフィリエイトとネットショップ, 企業のWEBマーケティングの違い。アフィリエイトの始め方 |
| 17 | 稼いでいるアフィリエイタのサイト紹介と長所の説明 |
| 18 | アフィリエイトで参入すべきジャンルの選定方法 |
| 19 | アクセス解析ソフトの分析方法 |
| 20 | キーワードプランニングとコンテンツの増やし方 |
| 21 | 楽天、ショップ、カラミ-ショップ、yahooショッピングの特徴と利用方法 |
PPC・リスティング広告の出稿と利用の仕方 5講座
| 学 習 項 目 | |
|---|---|
| 1 | PPC・リスティング広告とは何か? テキスト広告とバナー広告 リスティング広告の効果 |
| 2 | キーワードの探し方とGoogleキーワードプランナ,yahooキーワードアドバイスツールなどキーワード選定ツールの使用方法 |
| 3 | キーワードの最終決定と広告グループの作成と出稿 |
| 4 | リスティング広告用ランディングページの作成方法 |
| 5 | 効果の検証と結果のフィードバック |
LPO講座 3講座
| 学 習 項 目 | |
|---|---|
| 1 | LPO(Landing Page Optimization ) とは何か?検索したキーワードによっ表示するページを振り分ける事! LPO手法の解説 |
| 2 | LPOを実現するツールと費用。ランディングページの作り方。検索キーワードの調査に有利なLPOの積極活用のすすめ。 2講座 |
コピーライティング文章作成講座
| 学 習 項 目 | |
|---|---|
| 1 | コンテンツとは何か?コピーとは何か? |
| 2 | ホームページの取るべきページ講座 見出しとaltタグ |
| 3 | コンテンツ作成のための材料の探し方 |
| 4 | 起承転結の設計図を作る |
| 5 | 各コンテンツ(文章)サイトの校に従って書かれる(ディrレクトリ構造の重要性) |