
 札プロでは実に混とんとしていて、複雑極まりない全国の通学・オンラインで受講できるWEBデザインスクールの『受講内容・受講スタイル、質問受付などのサポートの種類、開設コースと受講費用』を一目瞭然で理解できる一覧表を作りましたので、右のボタンをクリックしてご覧ください。
札プロでは実に混とんとしていて、複雑極まりない全国の通学・オンラインで受講できるWEBデザインスクールの『受講内容・受講スタイル、質問受付などのサポートの種類、開設コースと受講費用』を一目瞭然で理解できる一覧表を作りましたので、右のボタンをクリックしてご覧ください。
さらにこのページで数多くあるWEBデザイン教室の選び方、選ぶポイントを解説しました。
それでがご覧ください!
WEBデザイン教室の選び方
WEBデザイン教室の選び方のポイントは以下の通りです。
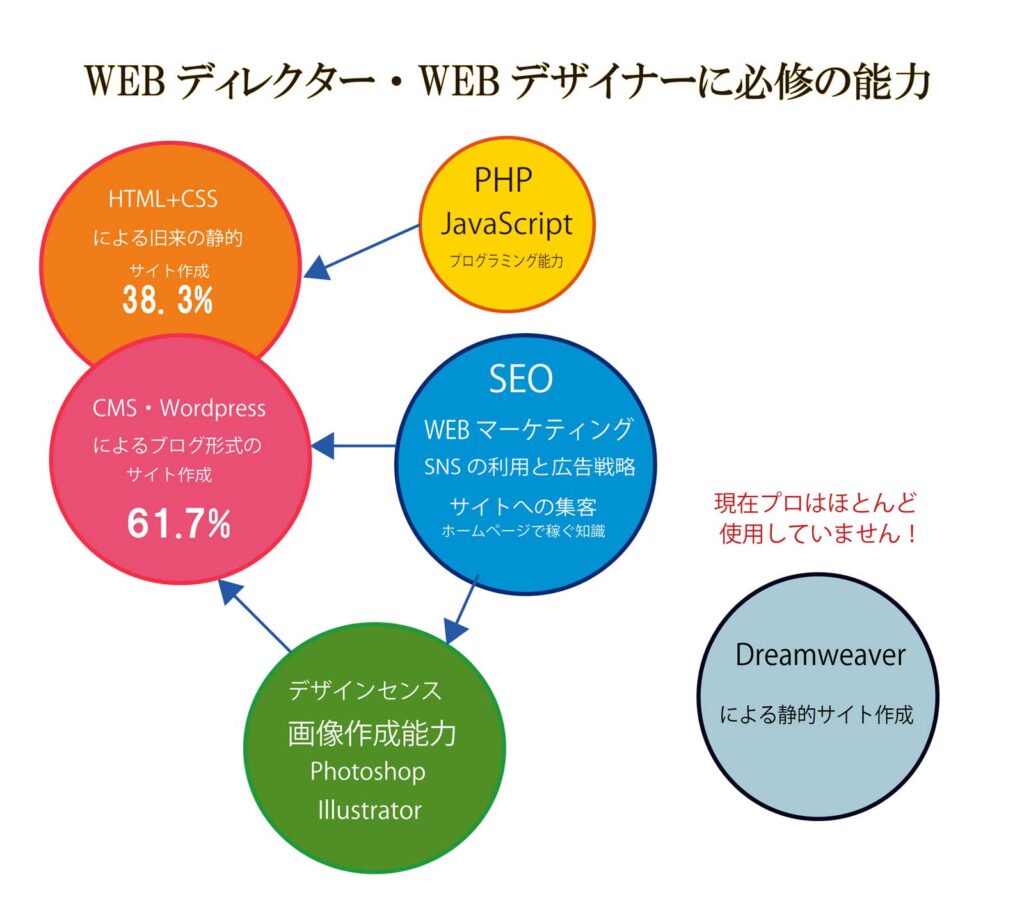
- Adobe Dreamweaverではなく世界のホームページの過半数を占めるWordPressによるブログ形式サイト作成を中心に学ぶこと。
- イメージ画像作成の世界標準、Adobe IllustoratorとFhotoshopを現場で通用するレベルまで十分に学べること。
- ホームページへの訪問者数を増やすための方法である、SEO・WEBマーケティングをプロレベルまで学べること。
- 美的センスが問われるデザインについて学べる体制になっていること。
- 必要なHTMLタグとデザインスタイルシートのCSSの文法が、プロとして通用するレベルまで一通りマスタできるようになっていること。
- 旧来のHTML+CSSでのホームページ作成の技術も学べること。
- Java言語やPHP言語、JavaScript言語などのWEBデザインに関係するプログラミングを分かりやすくプロレベルまで学べること。
このどれかが掛けていても、WEBデザインスクールの看板は挙げられないと思います。
WEBプロデューサー・WEBデザイナーの実力の尺度とは?
WEBデザイナーとしての力量とは、クライアント(顧客)からの難かしい注文にどれだけ応えられるかにあります。
「それは技術的に難かしいので出来ません」
と言う言葉を言えば言うほど信用は薄れていきます。
例えば、
- 「このページの上部に表示されているサイト内記事検索のテキストボックスを下に表示してほしい。」
- 「パソコンだと画面のヘッダー画像の下にあるメニューを、スマホ表示時は三本線で表示していほしい。」
- 「標準で設定されている画面の左右の余白をゼロにして横幅一杯に表示してほしい」
など、ありとあらゆる難題に
「他のデザイナーが出来る事なら必ずできます。」
という自信を持った一言がいかにいえるかが実力だと思います。
要求が高くなるほど、ホームページに埋め込まれたり、部品として利用しているPHP言語などで書かれた部品プログラムを書き変える必要が出て来ます。
このような場面は年々多くなっており、プログラミングに弱いWEBデザイナーは年々現場で肩身が狭くなっています。
これが、WEBデザイン教室でもプログラミングをプロレベルまで学べなければいけない理由です。
それでは、上記のポイントの内容をひとつずつ解説していきますね。
現在の主流はWordpressによるブログ形式のサイトです
私のこのサイトもそうですが、現在のホームページの半数以上はWordPressという無料ソフトを使用したブログ形式のホームページです。
ブログ形式とは、この記事のような最新情報を日々簡単に投稿できるソフトです。
ある検索キーワード、例えば『WEBデザイン教室 札幌』などのキーワードで、どのサイトを一番最初に紹介するか?を決めているのがGoogleですが、Googleは日々新しい記事を投稿しボリュームが増えているサイトを高く評価します。
この投稿機能を旧来のHTML言語のタグとCSS(スタイルシート)(HTML+CSSとは)にっよって、実装するにはもの凄い労力がかかります。
ほとんどの場合はPHPやJavaScriptでプログラムを記述しなくては実現できません。
さらにWordpressはスマホ表示機能、これをレスポンシブ対応といいますが、これが標準搭載されていますが、HTML+CSSで作る昔ながらのサイトは、自分でレスポンシブル機能を記述しなければいけません。
制作者によってはパソコン用、スマホ用と2つのサイトを用意して、表示する時に自動的に切り替える機能を搭載する場合もあります。
この場合、ページの追加・更新作業が2度手間になってしまう場合もあります。
特にHTML+CSSで作る昔ながらのサイト作成用のソフトAdobeのDreamweaverは、HTMLタグを手打ちするよりサイト作成に労力が掛かるため制作現場では一部の企業を除いてほぼ使用されなくなっています。
そのようなソフトを中心に学んでも、実践力が身につきませんよね。
ただし、HTML+CSSで制作している制作会社も多いですし、顧客からHTML+CSSでという要望も数多く来ます。
ですから、このタイプのサイトも問題なく作れないといけないのです。
だから条件6.のプロとして通用するレベルの『HTML+CSSの文法と使用方法』も身に付けなくてはいけないのです。
画像の制作はDTPデザイナーが担当、それを組み立てるのがWEBデザイナー(コーダー)では制作に支障がでます
大きなホームページ制作会社では、ページのデザインはDTPデザイナー(雑誌のページや飲食店のメニュー、ポスターなどを作るデザイナー)やデザイン担当者が行い、作られたページの画像を切り抜いて(トリミング)、ホームページの部品にし、それをコーダーが組立てる。という分業が進んでいます。
しかし、人数の少ない現場では、正直、画像作成をデザイナーに頼んで作ってもらうのを待っていては制作が遅れてしまうのです。
ですから、私も出向先の企業でホームページ制作をする場合ほとんどの部品画像をさっさと自分でAdobeのIllustoratorとFhotoshopで作ってしまいます。
フリーランスをめざすならなおさらこのスキルは必修です。
ということは、当然、画像を作るにも、全体の設計・デザインをするにも 美的センス・デザインセンスが必須になります。
デザインに関してはやはり芸大や美大、美術の専門学校を卒業した人が強いですし、私も長年絵画を勉強してきた現代美術家なのでデザインが出来るのです。(横田昌彦 アート作品HP)。
ですからWEBデザイナーになるならどこかで腹を決めてタイポグラフィ(文字装飾によるデザイン)も含め本格的にデザインや美術を学ばなければいけないのです。
条件7.の、この分野を開講していない教室は、WEBデザイン教室とは言えないというのは、このような理由からです。
ホームページは作っただけでは誰も訪問してくれない
ホームページは作っただけでは誰も訪問してくれません。
しかし、その事をはっきりと自覚していないWEBデザイナーやホームページ制作会社が実に多いのです。
ホームページはネット上にアップして表示した時から記事をどんどん追加して、重要なキーワードで検索された時に上位に表示されることでアクセス数を増やしていき、商品やサービスを販売して利益をあげなければいけません。
その順位を上げる方法がSEOで、SNSも使用して商品やサービスの売上を上げていく方法がWEBマーケティングです。
ホームページ作成とWEBマーケティングのスキルがあれば、けっして給与が高いと言えないWEBデザイナーはアフィリエイトなどの副業で稼いだり、自宅で独立してネットで儲ける事ができるはずです。
私のように。
ですからこの2つのスキルは、兼ね備えている人が少ないからこそ是が非でもマスタしなければならないのです。
ペライチやWIXなどの簡易ホームページ作成ソフトでクラウドワークスなどで案件を獲得するフリーランスをめざすコースは泥沼の競争に巻き込まれる!
いくつかのプログラミングスクールではWordpressを使用したHTML+CSSによる標準のホームページ作成方法を教えるのではなく、ペライチやWIXといった簡易ホームページ作成ソフトでホームページを作り、クラウドワークスやランサーズなどで案件(仕事)を受託することを目標にする『フリーランスコース』を開講しています。
業界の標準画像制作ツールであるAdobeのイラストレータやフォトショップの使用方法は教えず、無料のほぼ同等の機能を持つGIMPやINKSCAPEの使用方法も指導しません。
必要なイマージ画像もCANVAなどの無料簡易ソフトを使用して作ります。
毎日、6件以上の案件に申し込み、とにかく最初の1件の受注を目指します。
それで、卒業までに5件の案件を受注するまでサポートするというスクールもあります。
このフリーランスコースは非常に人気のようですが、こういったやり方は、進めば進むほどレッドオーシャン(=血で血を洗う激しい競争)になるのは目に見えています。
危険です!
なぜそうなるか?ご説明しましょう。
参入障壁の低い事業への新規参入は原則としてすべきではない
マーケティングの世界的権威であるマイケル・ポーター、ハーバード大学終身教授はマーケティングの『ファイブ・フォース分析(5大脅威理論)』で有名になりましたが、この新規事業を起こすに当たって必ず考えるべき5個のポイントがこれです。
- 新規参入者の脅威(参入障壁の低さ)
- 売り手(サプライヤー)の交渉力
- 買い手(顧客)の交渉力
- 代替品や代替サービスの脅威
- 既存企業同士の競争(競争業者)
このうち、1番目の新規参入者の脅威は参入障壁の低い事業には原則として参入すべきではない。というものです。
例として、小学生のためのプログラミングスクールが挙げられます。数年前から小学生のためのプログラミングスクールがブームですでに約3,000のスクールが出来ましたが、小学生相手にスクラッチを教えるというのは、自宅でオンラインでもできるのですでに1教室あたりの生徒数はすでに減少に転じています。
ソフトバンクの孫正義さんが重役の大反対を押し切って携帯電話事業に参入したのは、この事業への新規参入が免許事業なので難かしいからです。
さらに、毎月、継続して安定した収入が得られる。ライバル企業も少なく、スマホは代わりの代替品では役に立たないというこの理論に照らし合わせると理想的な事業だったからです。
さて、この理論でランサーズなどの案件取得サイトで案件取得を目指しフリーランス収入を得ていくというビジネスを感がると、日々新規参入が増え、案件受注の単価は買いたたかれどんどん苦しくなっていくのは明白です。
簡易ソフト使用のホームページ作成だからこと、新規参入がどんどん増えていくのです。
何よりもフリーランスコースの卒業生がどんどん増えていくのですよね。(苦笑)
こういう状況を、ビジネス理論では『レッドオーシャン 』といいます。血で血を洗う泥沼の競争状態ですね!
逆を『ブルーオーシャン 』といいます。
iphoneやGoogle、Metaのような企業ですね。唯一無二の他に真似できない強みがあるので、敵がいなく、ゆうゆうと青い海を船で進むがごとき状況です!
世の中には『簡単・短期間・安価・能力不問』を謳う商品やサービスが溢れています。
しかし、それでは将来的にも上手くいくことはないのではないでしょうか?
最近はこのうちの安価が非常に高価なものに変わってきていると思います。
くれぐれも、こういった勧誘には騙されないように用心されることをお勧めいたします。
日本のプログラミング教育No1教師の授業を体験してみませんか?
札幌WEBプログラミングスクールは2000年に創立した日本で最初に受講したい時間に自由に予約して受講できるスタイルのWEBデザイン・プログラミングスクールです。
また、日本で最初の小中高校生対象のプログラミングスクールでもあります。
代表の横田昌彦は、北海道の公立高校教員を始めとして、小中高校生、大学生、社会人まで指導総生徒数 3940人、経験年数 33年、 授業時間数 42847時間をプログラミングとWEBデザインの授業をしてきた日本で最も豊富な教務経験を有する教育者です。
これほど、多様な学校で幅広い年齢層にIT関連教科の学習指導をしてきた人間は日本では他には間違いなくいないでしょう。
この指導実績をご覧いただければ、札幌WEBプログラミングスクール代表の横田昌彦が『日本のプログラミング教育のパイオニアにして第一人者』を自称しても間違いないでしょう!
経産省の基本情報技術者試験に33名、応用情報技術者試験に8名、サーティファイ認定試験に174名など合計242名ものプログラミング資格試験合格者を輩出しています。
このようなプログラミングスクールは日本には存在しません。
札プロにご興味のある方は、まずは、気軽にご予約の上、無料相談・無料体験を受けてみて下さい。
プログラミング指導33年。札プロ授業の驚くほどの分かりやすさと、ITテクノロジーへの深く確かな知識を実感していただけると思います。
◆無料相談会・無料体験授業のお申し込みはこちらです。
教室でも受講していただけますが、ZOOMにより全国どこでもオンラインで受講していただけます。